Fitness Tracking Mobile Application
A fitness application that helps users keep track of their exercise processes
Mobile UI Design and Implementation
Overview
In this project, I designed and implemented a fitness mobile application - Fitology. This project aims to practice the iterative design process - from paper prototype to hi-fi static prototype and finally interactive hi-fi prototype implementation. I utilized Figma for design and React Native for implementation.

01
Define
User Profiles
People who work out regularly and who utilize the mobile application for tracking exercise records.
Role
UI designer and developer
Goal
02
Paper Prototyping I designed paper prototypes of multiple capabilities within the app. These prototypes display a set of static screens including "Main View," "Meal View," "Exercise View," "Food View," "Plan View," and "Goal View." I also sought to simulate interactive scenarios using different paper components.

03
Visual Static Design I designed high-fidelity visual designs of my screens for each capability. I employed the visual and layout design principles such as grid organization, type and imagery integration, visual hierarchy in the prototypes.Design Plans and Choices
Font: Roboto
Color:
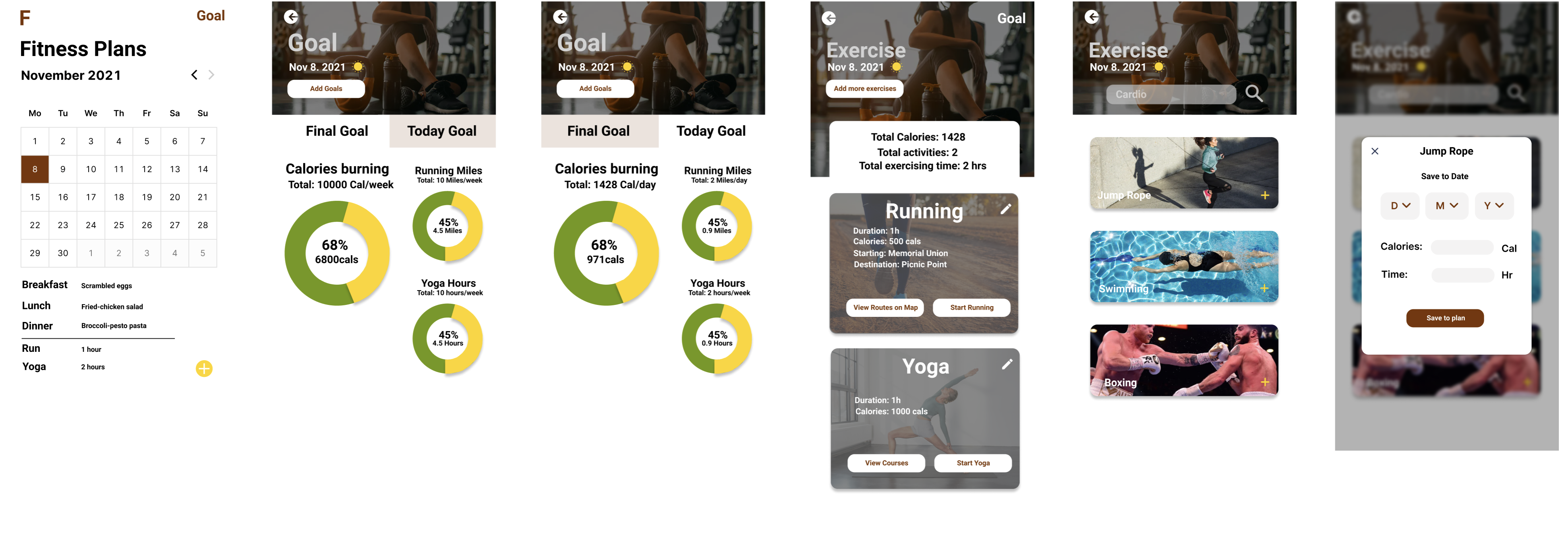
Hi-fi Static Prototypes
I utilized Figma to design the hi-fi prototypes.


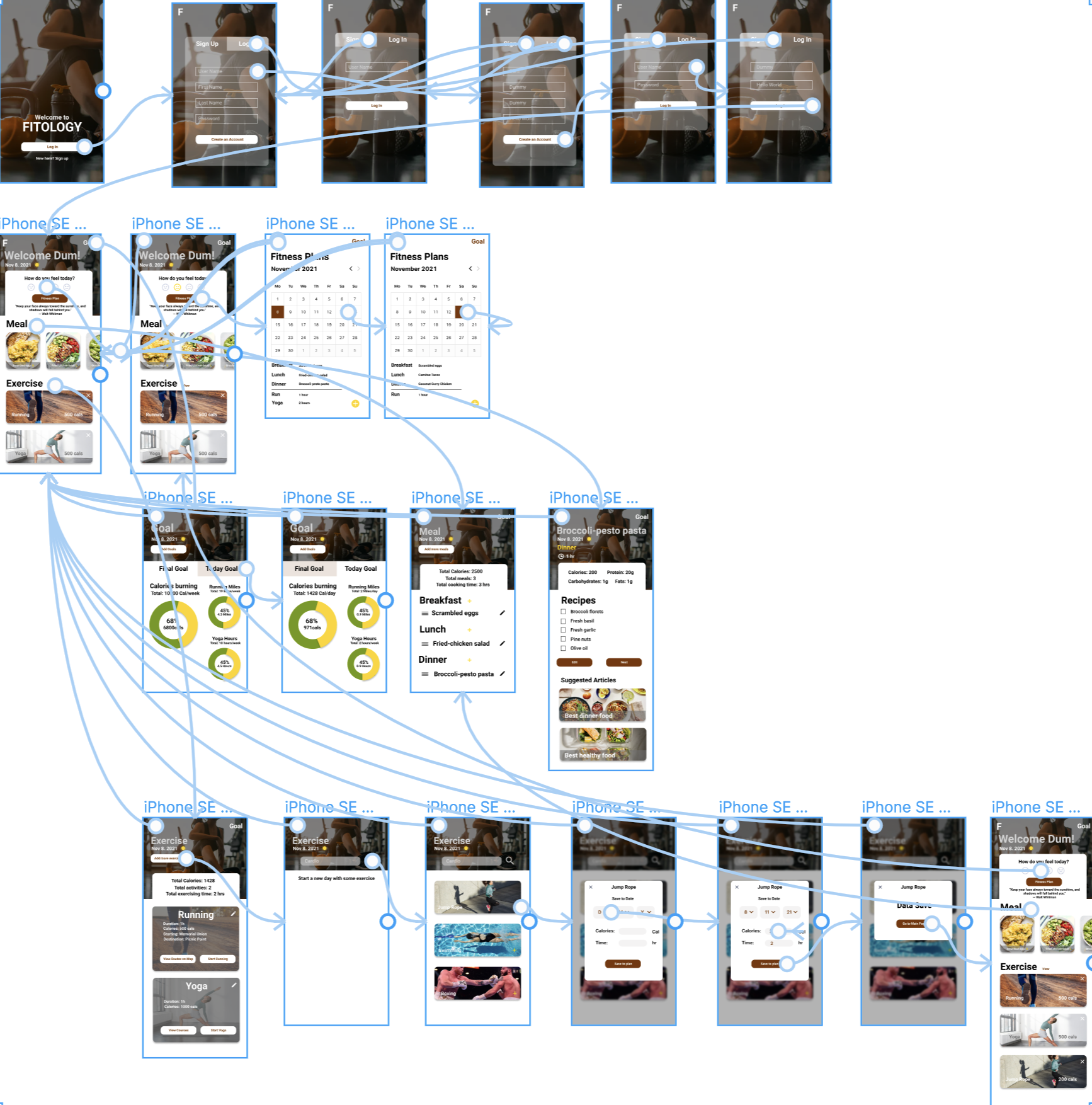
04
Interaction Design
05
ImplementationI developed the app using React Native. The app was connected with the school cs department database and I utilized RESTful API to enable the data flow. The app allows users to sign up and create an account and they can add and delete an exercise activity of their choice. In each exercise view, they are able to input calorie and time duration goals. The goals will show up on the main page based on the date. The application uses Stack Navigator for navigation purposes. It also provides functions for users to exit whenever they want to.
Request to view project on github06
Accessibility ImplementationThis application also supports the screen reader assistive technology features. It provides hints and labels for each component so users with visual disability can enable VoiceOver feature on the iPhone and then utilize this app without difficulties.
View the below videos for more information