2D & 3D Computer Graphics
Using JavaScript (SVG, Canvas, Three.js), HTML, css to create the graphics on website
Cick here to check for technique
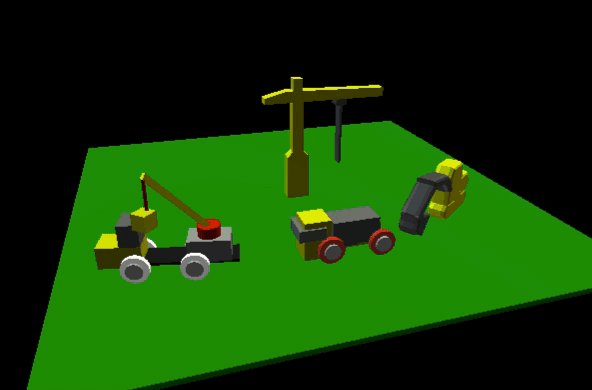
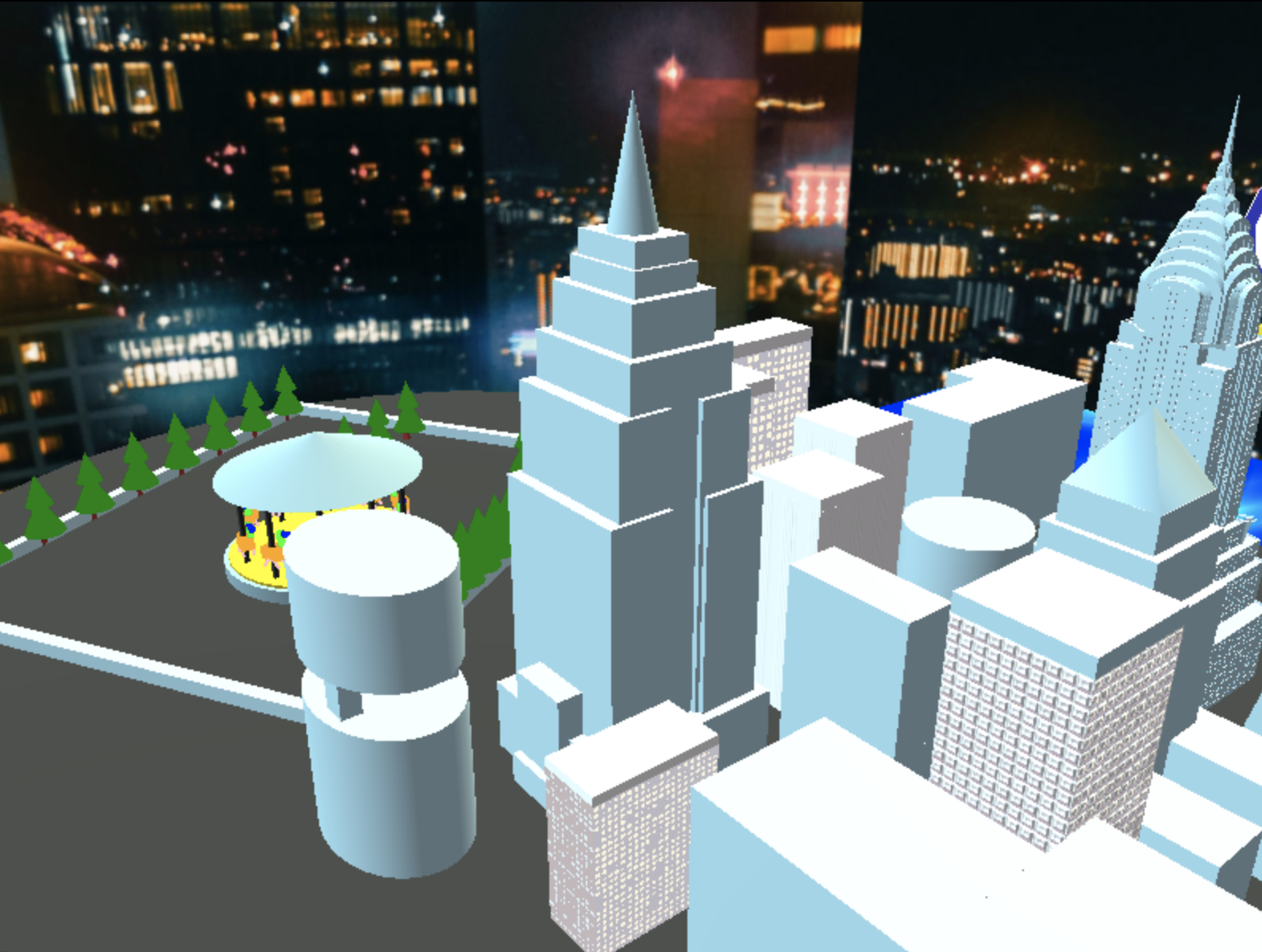
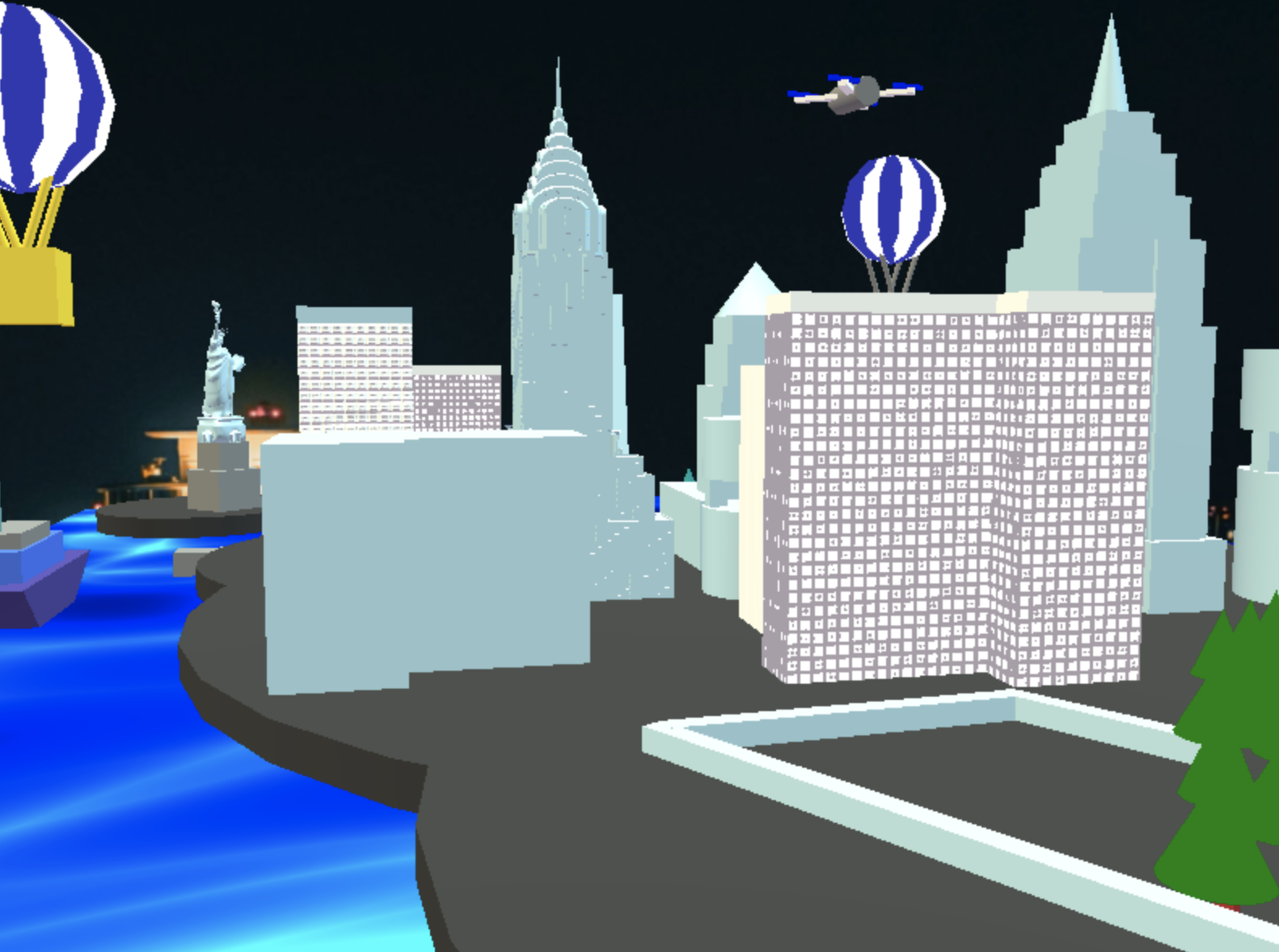
New York City 3D Modeling
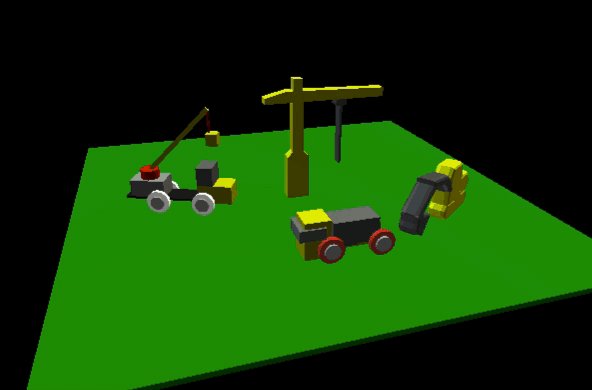
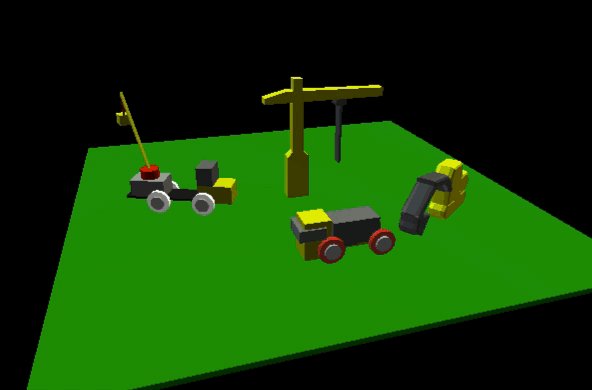
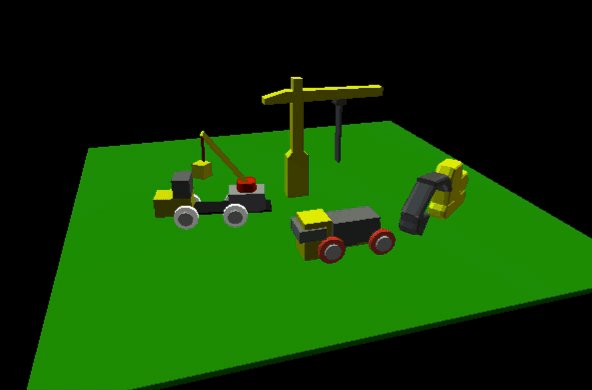
A Graphics Town with New York City theme is modeled using Javascript (Three.js) 3D modeling tool. I have manipulated the cameras, lighting, created geometric shapes with meshes, and performed transformation in order to display 3D objects on the 2D canvas. I have also applied timewise animations on objects and cameras to show different viewing perspectives.
Project Demo
Details
Empire State Building
Built with primitive Objects and applied materials


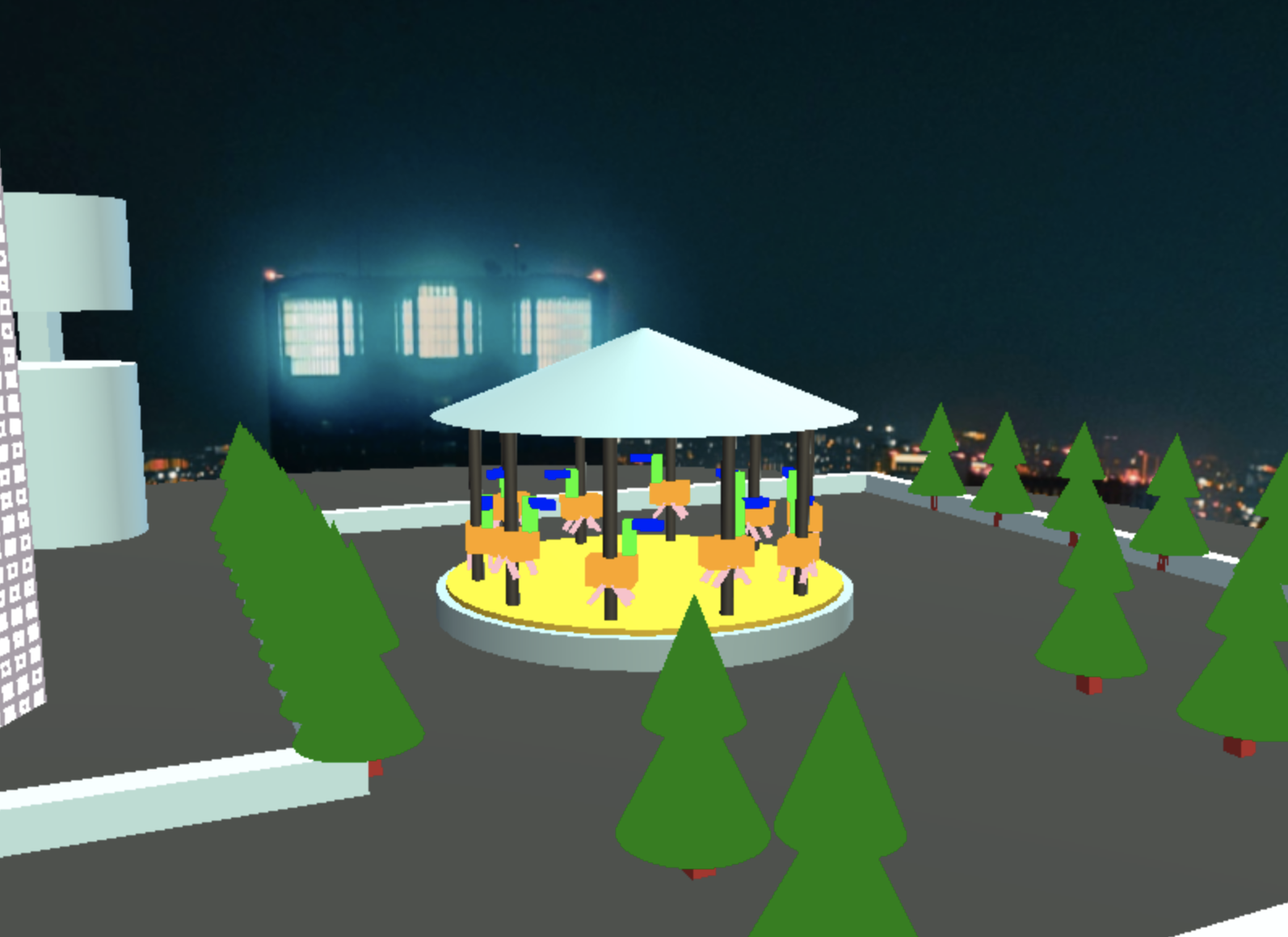
Amusement Carousel
Performed animations and basic transformations
Hot Balloon
Applied procedural maps and textures


Building Structures
Applied normal mappings to create 3D effects
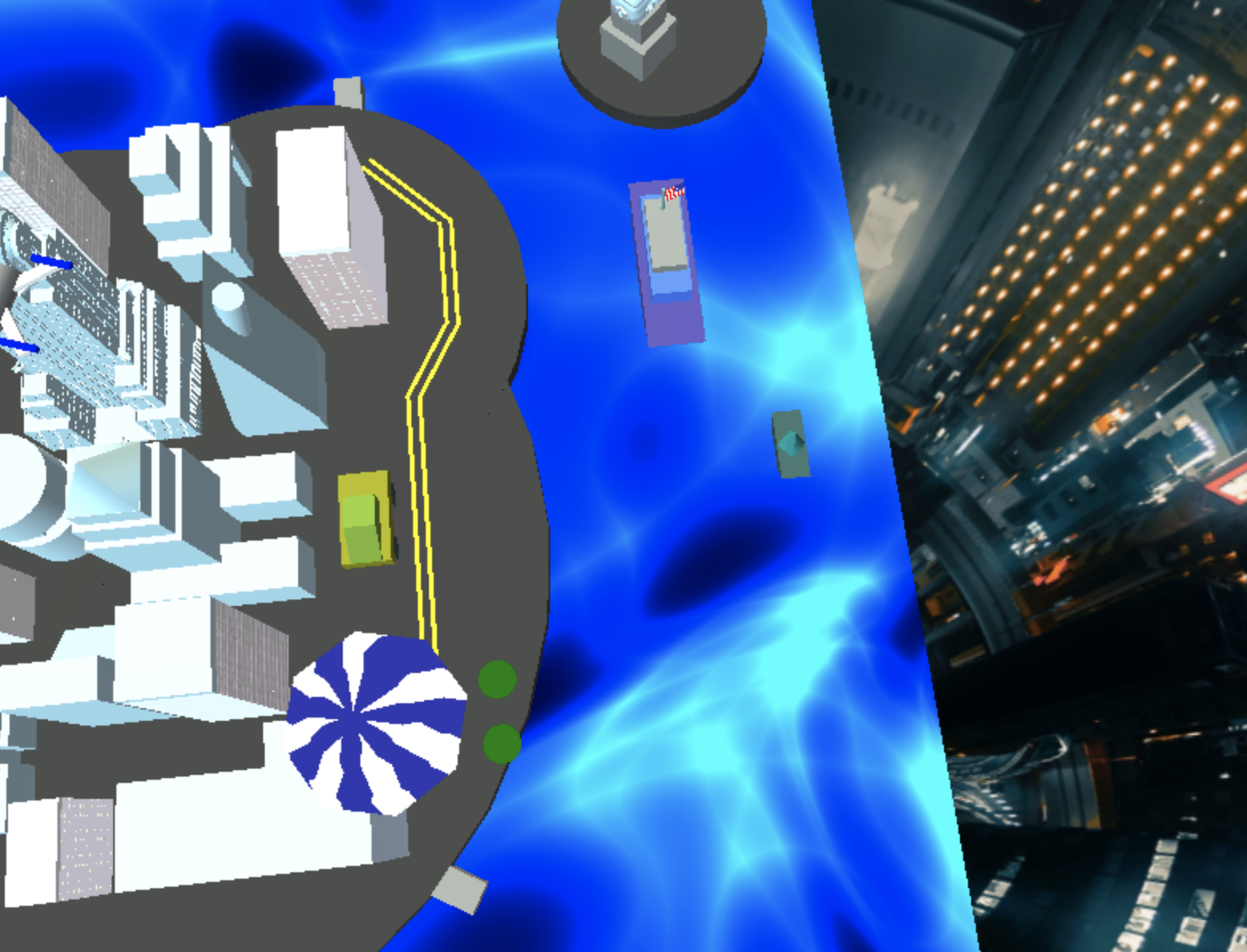
Water Wave
Used animated shaders and textures

Other Projects
How does it work?
- Use coordinate systems and transformations to model objects hierarchically
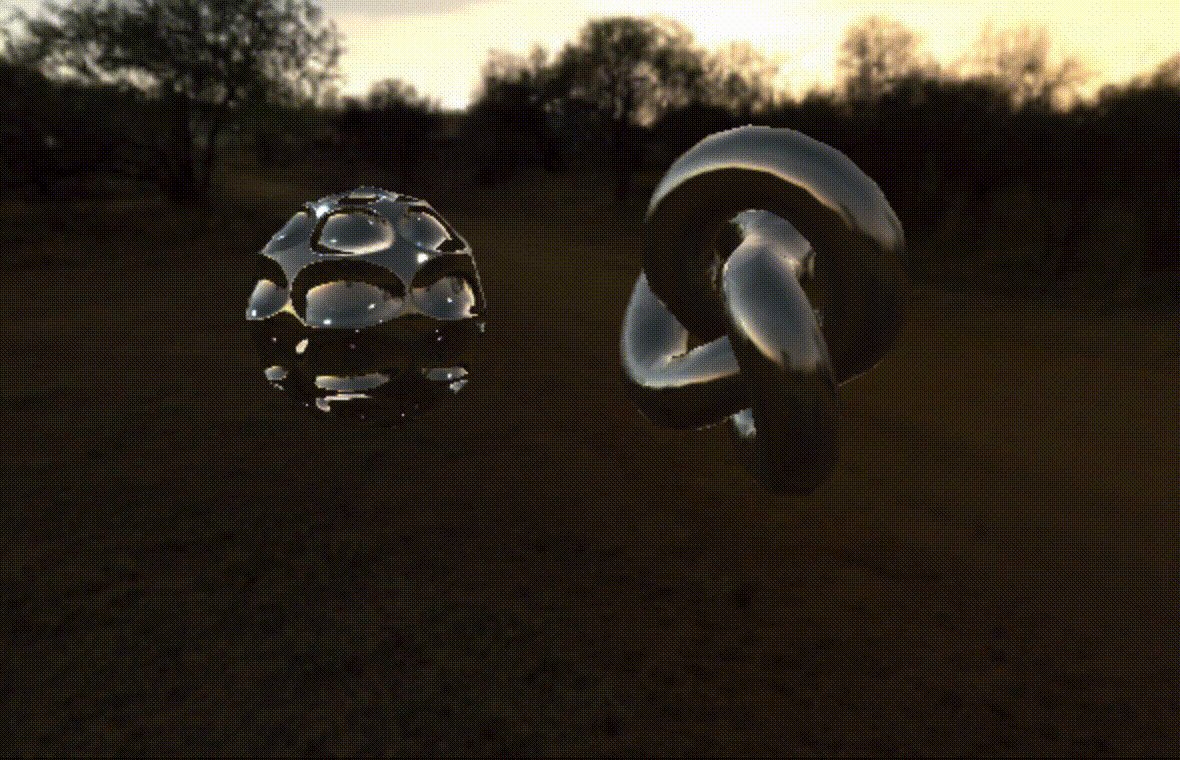
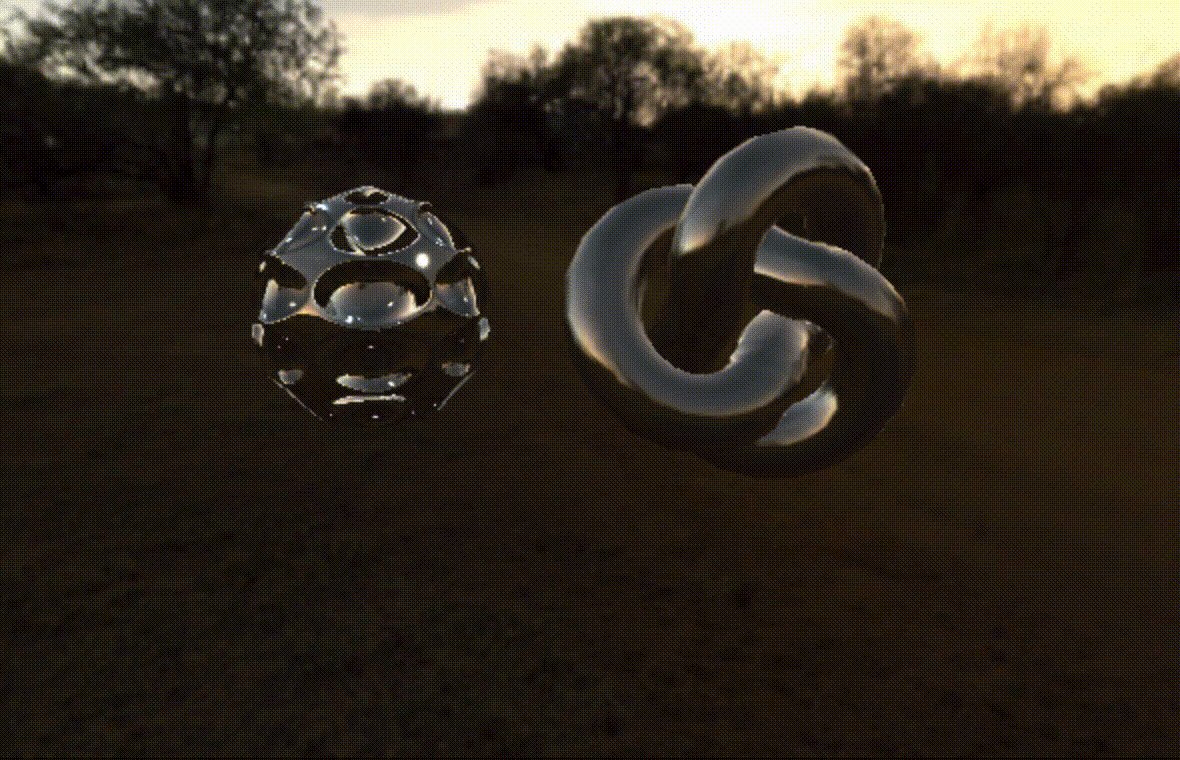
- Apply meshes and parametric curves to describe and display various kinds of objects and phenomena
- Integrate physical engines for 3D animations
- 3D Meshes and Textures